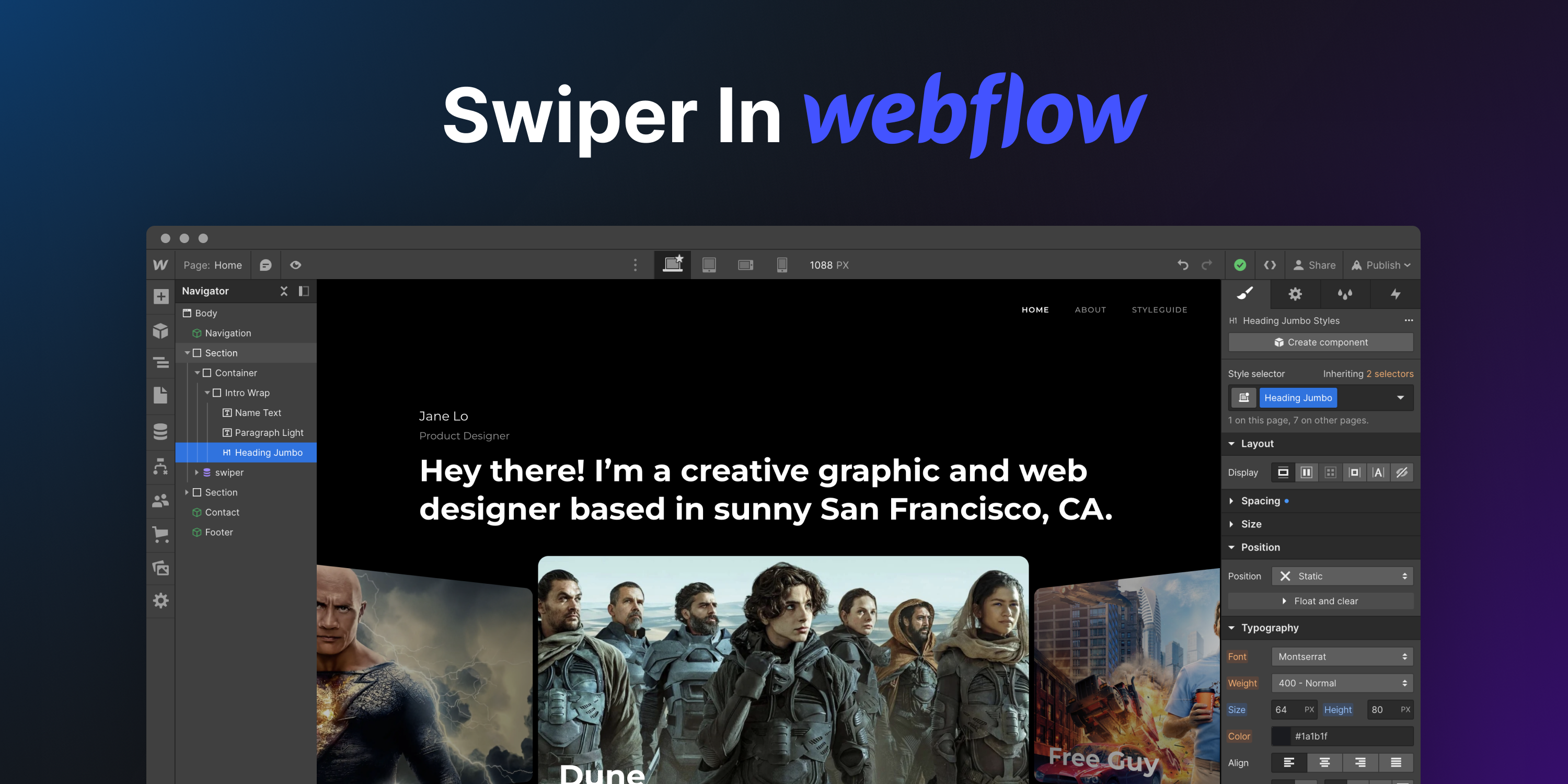
Webflow 內建的滑動器功能遠不及 Swiper。在本文中,我們將探討如何將 Swiper 整合到您的 Webflow 網站中,以獲得一流的滑動器,讓您的頁面脫穎而出!
集合
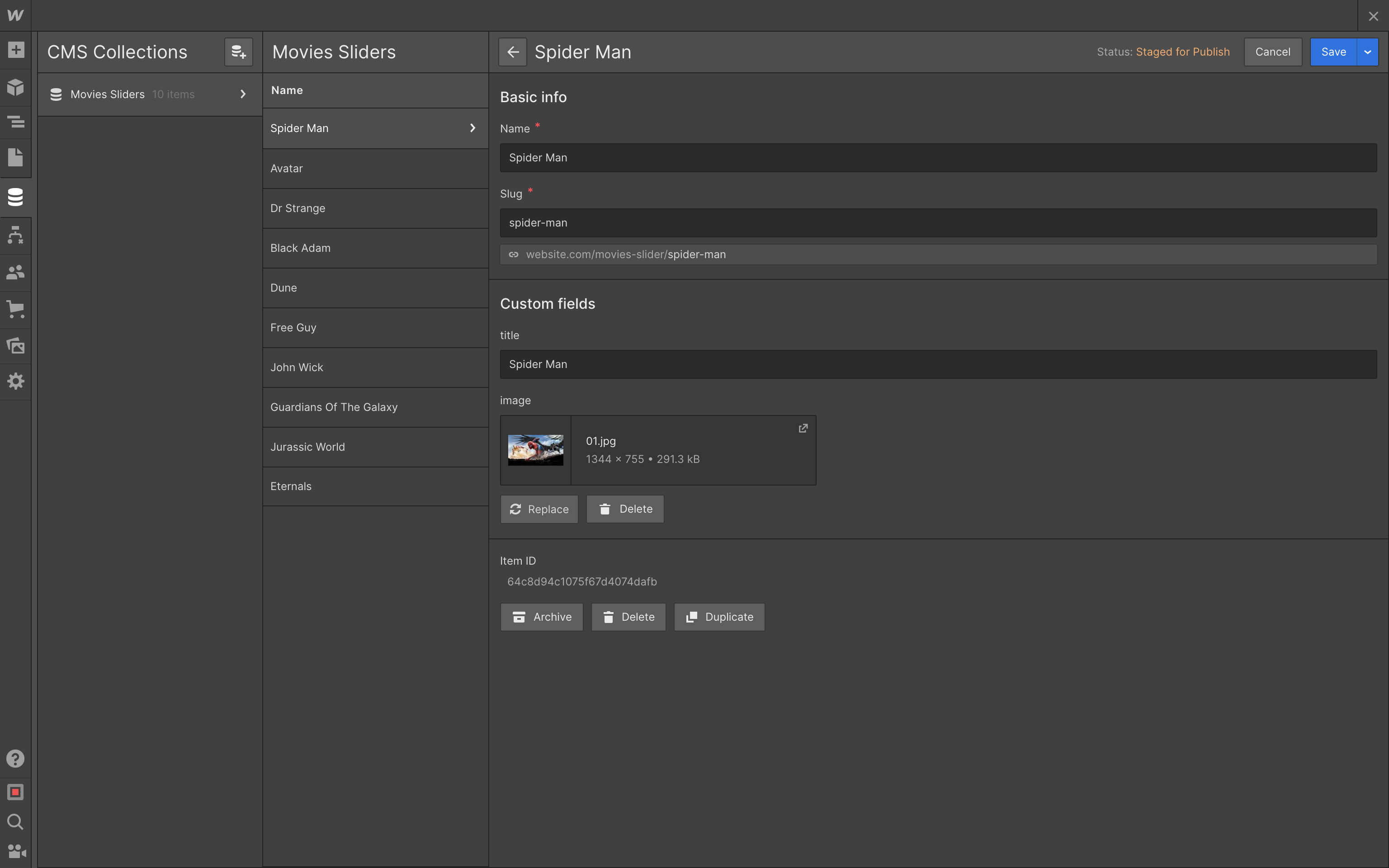
首先,由於我們要使用 Webflow 的 CMS 功能,我們需要建立一個包含投影片的集合。我建立了一個名為「電影滑動器」的簡單集合,其中包含額外的title和image欄位。

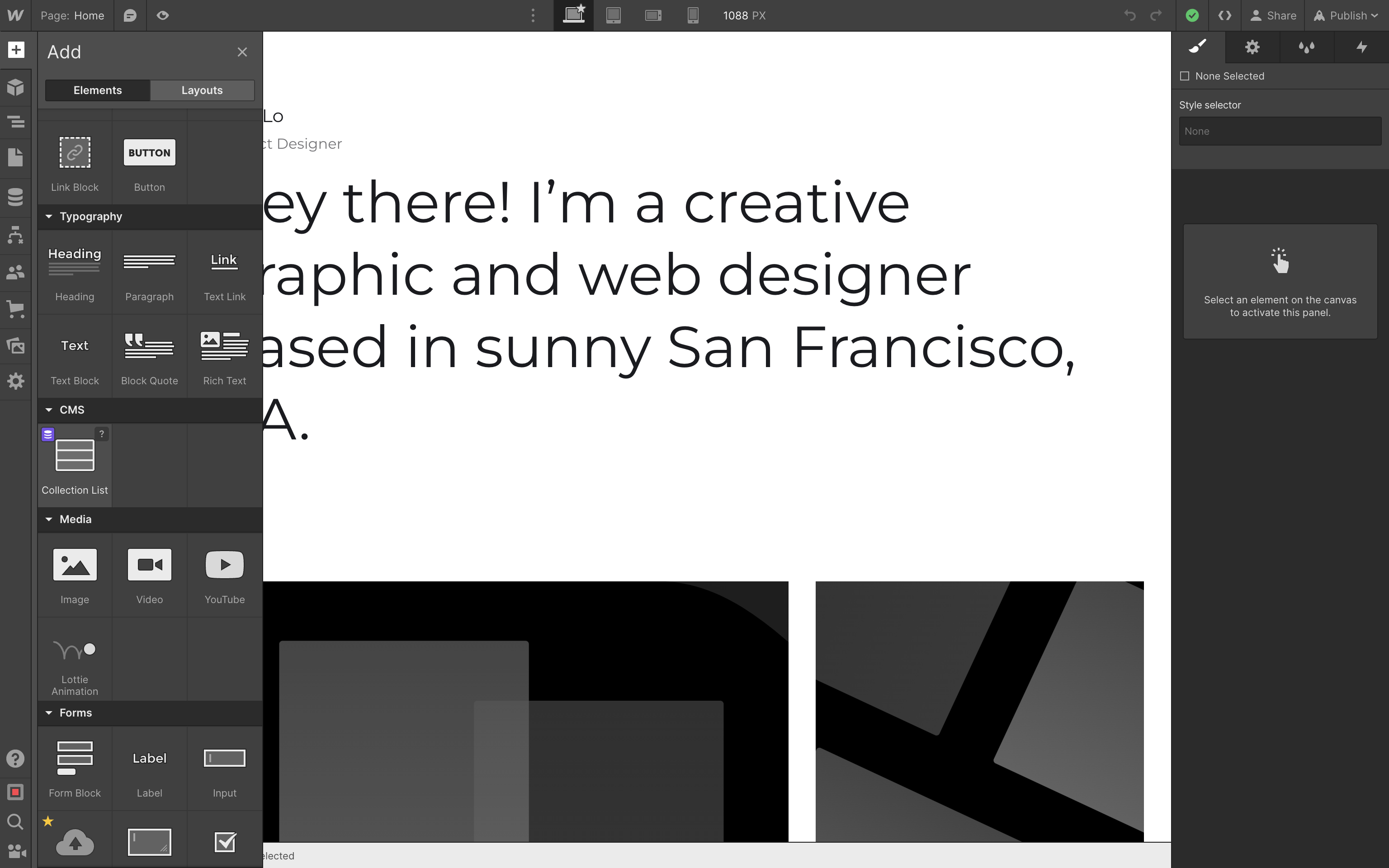
接下來,將集合新增到我們想要放置滑動器的位置,

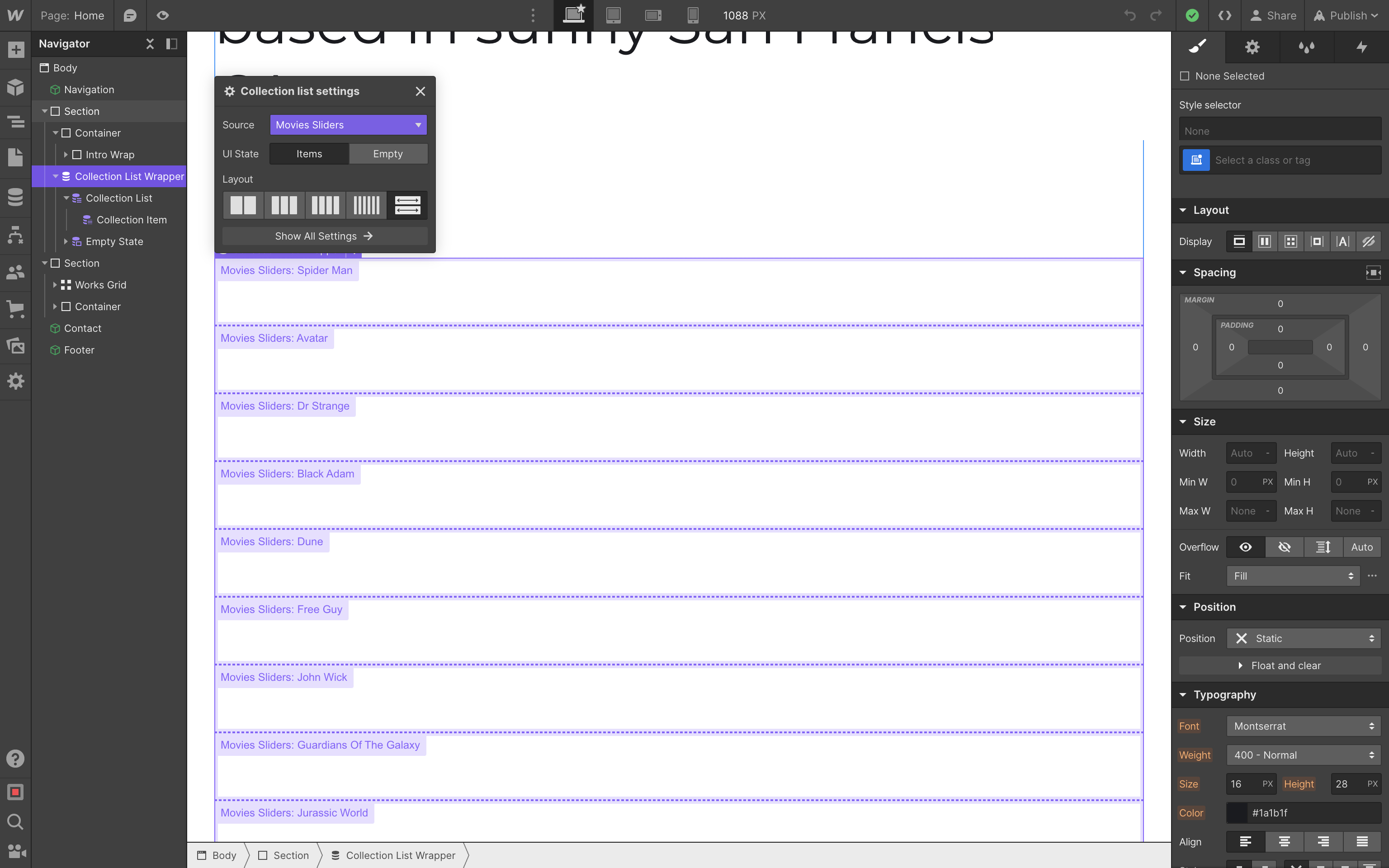
並選擇「電影滑動器」集合作為來源

現在,我們需要將類別新增到Collection List Wrapper、Collection List和Collection Item,以符合 Swiper 所需的版面配置
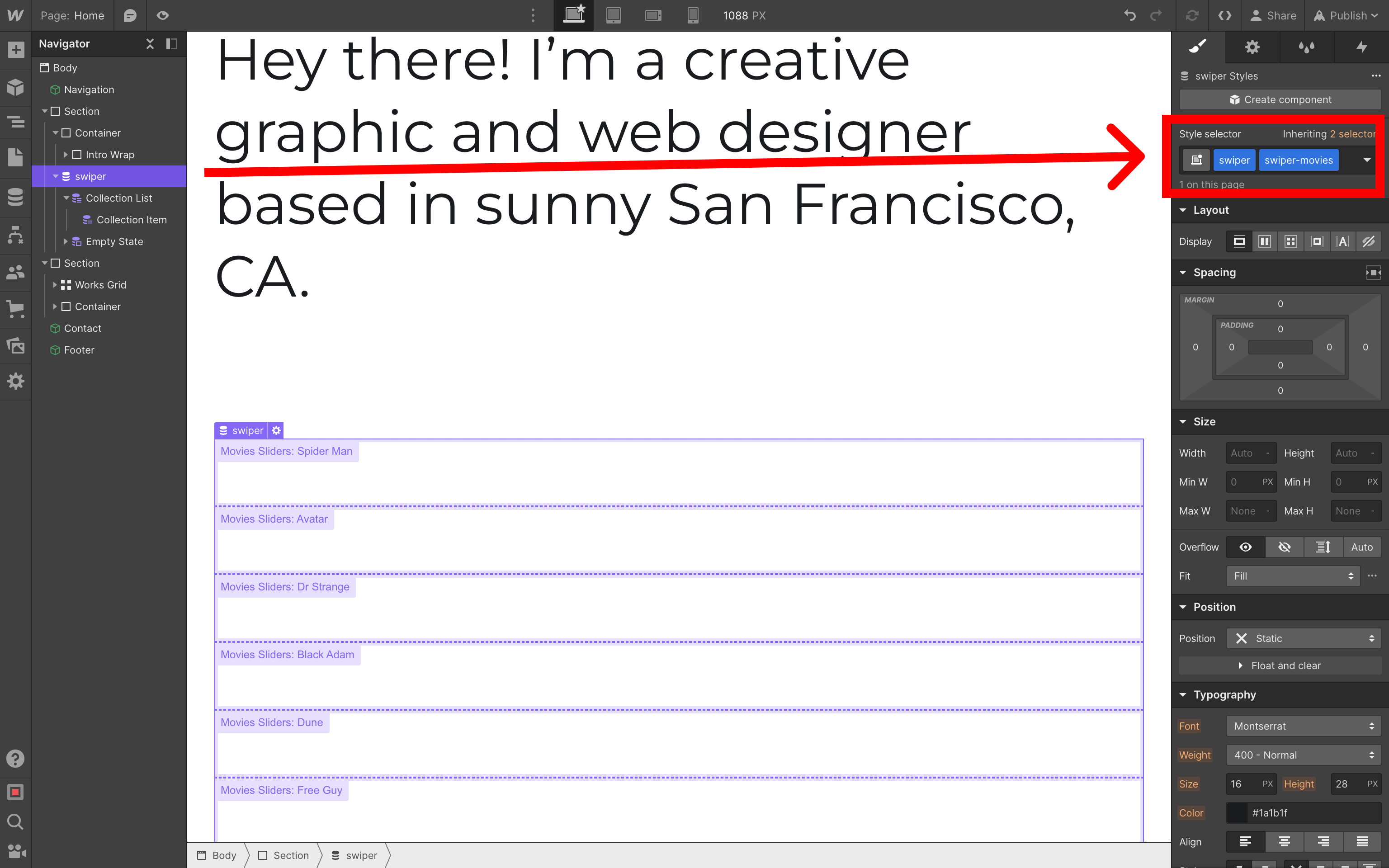
Collection List Wrapper->.swiper.swiper-movies(在此處使用額外的類別swiper-movies進行初始化)Collection List->.swiper-wrapperCollection Item->.swiper-slide



投影片圖片
為投影片設定好所需的版面配置後,讓我們將Image元素新增到投影片,勾選從電影滑動器取得圖片,並選取image欄位作為圖片來源

並將swiper-slide-image類別新增到圖片

投影片標題
這裡最後要設定的是投影片標題。與圖片相同,將Text元素新增到投影片,勾選從電影滑動器取得文字核取方塊,並選取title欄位

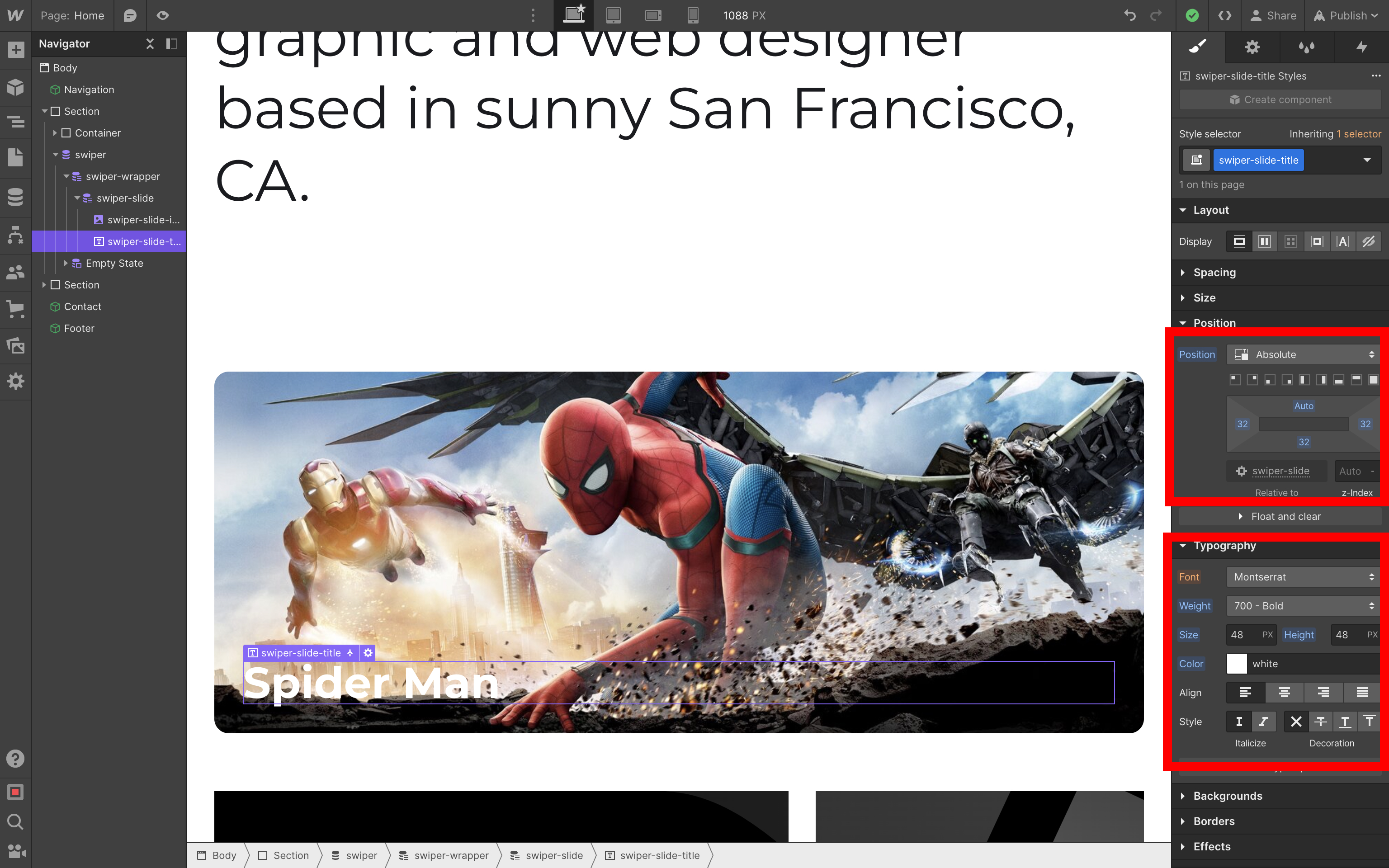
並將swiper-slide-title類別新增到文字

新增 Swiper 資產
現在,我們需要新增 Swiper 的樣式表和腳本。
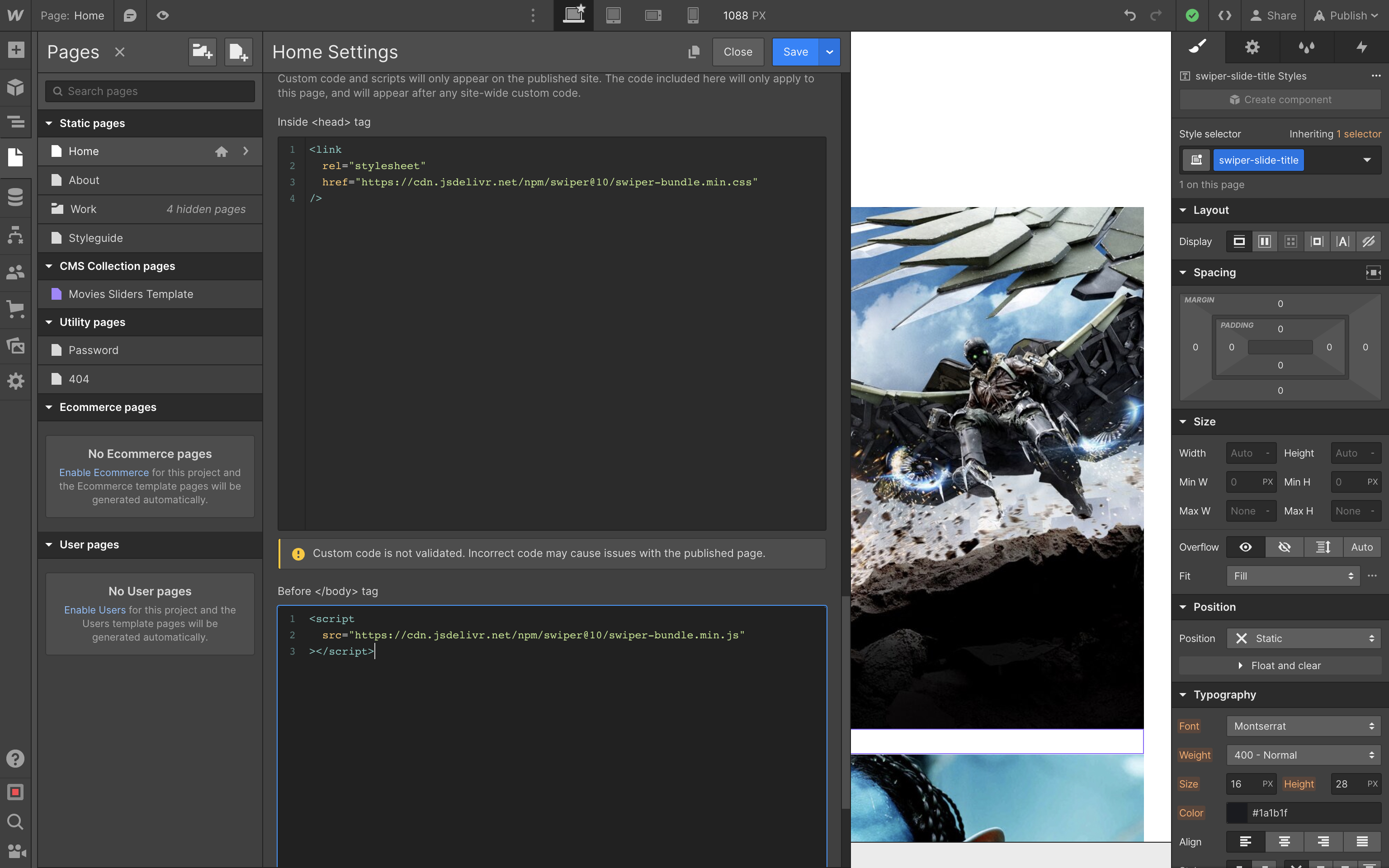
在頁面設定中的「自訂程式碼」區段中,新增以下程式碼
- 在
<head> 標籤內部區段中新增 Swiper 樣式表<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" /> - 在
</body> 標籤之前區段中新增 Swiper 腳本<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>

樣式
設定好所有基本項目後,讓我們回到設計器中的 Swiper 元件並套用一些樣式。
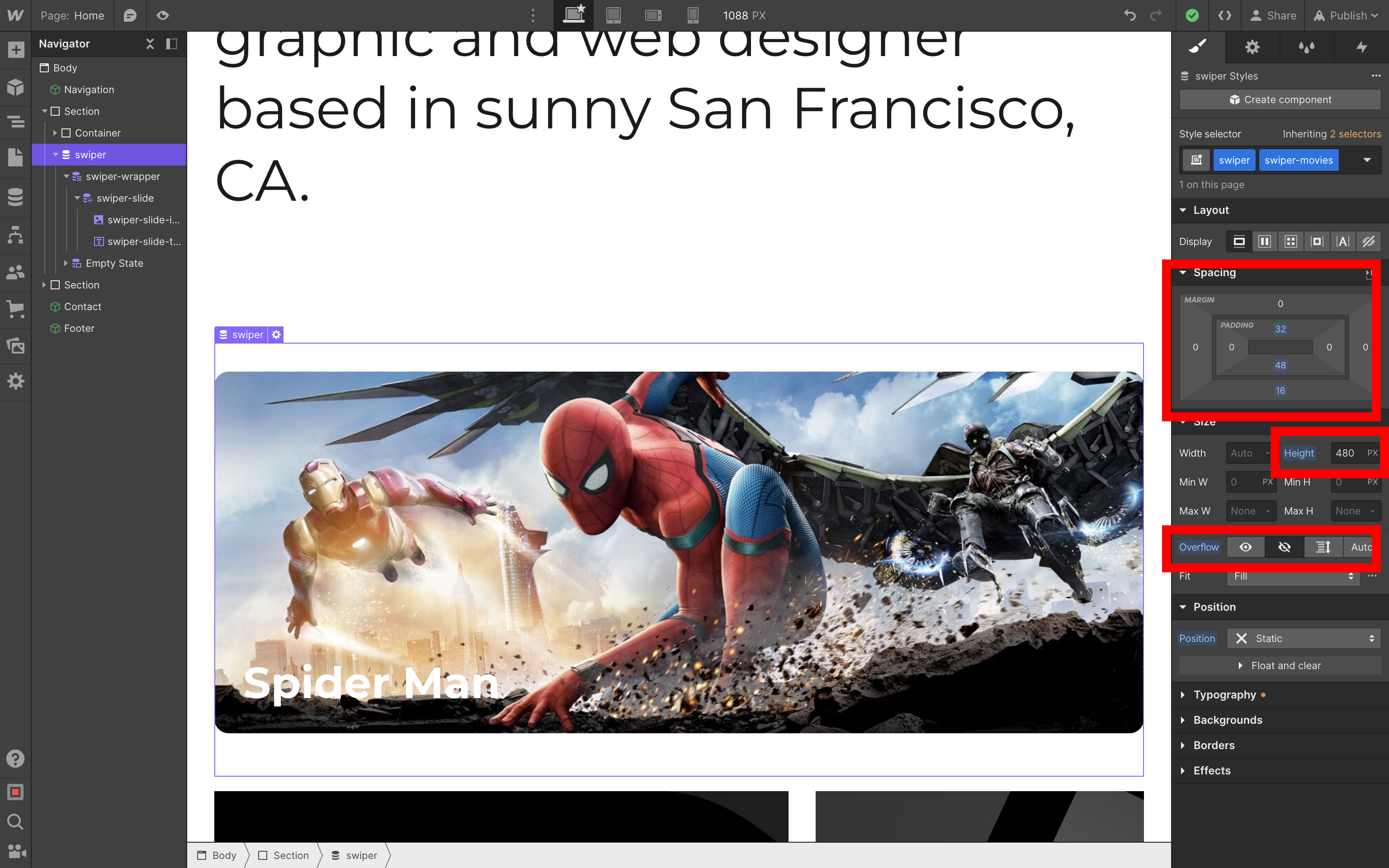
Collection List Wrapper / swiper

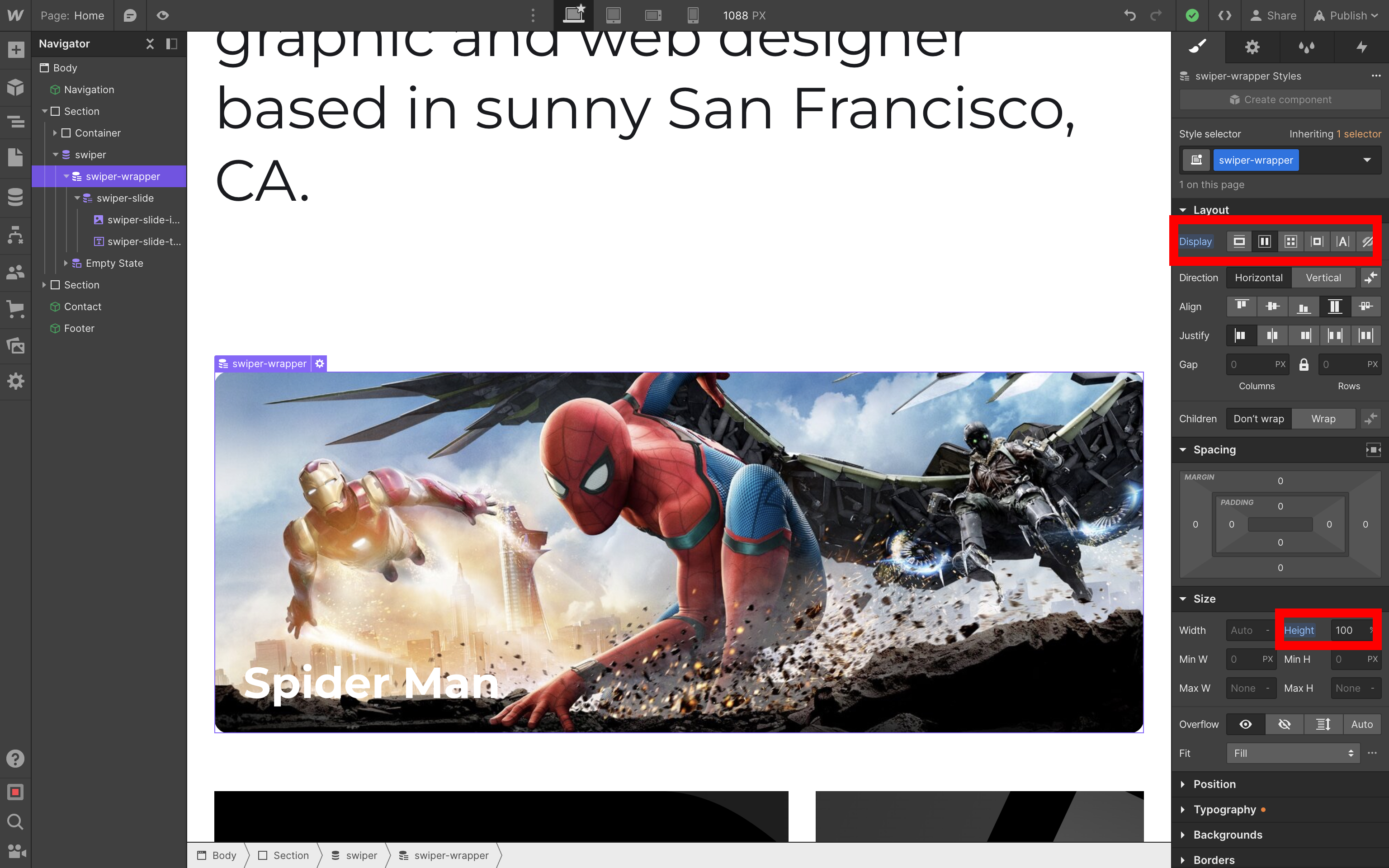
Collection List / swiper-wrapper

Collection Item / swiper-slide

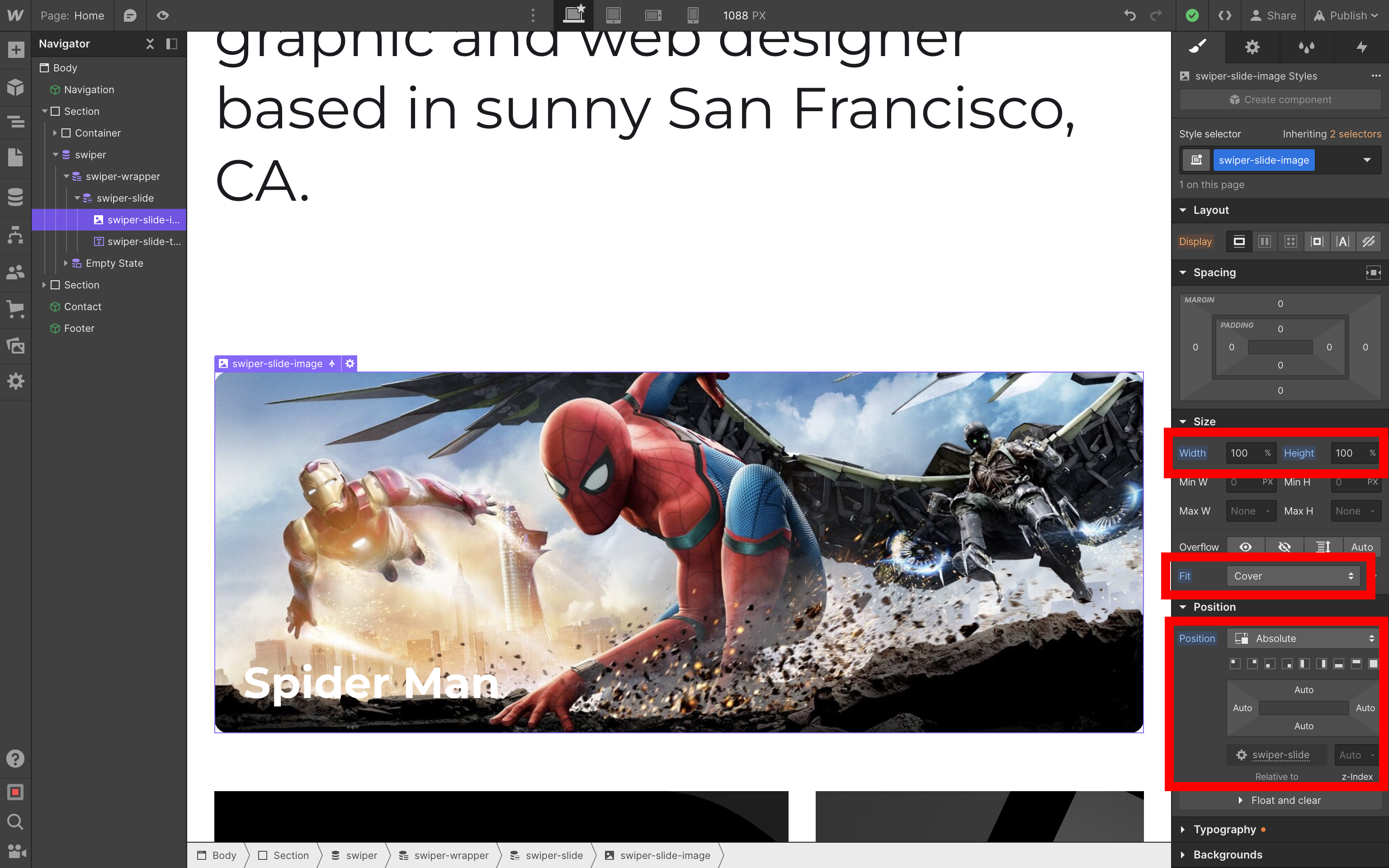
Image / swiper-slide-image

Text / swiper-slide-title

初始化
最後,我們需要初始化 Swiper。回到頁面設定中的「自訂程式碼」區段,將</body> 標籤之前區段變更為以下內容
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper-movies', {
effect: 'coverflow',
centeredSlides: true,
slidesPerView: 1,
loop: true,
createElements: true,
pagination: true,
autoplay: true,
breakpoints: {
640: {
slidesPerView: 2,
},
},
});
</script>
我們也可以透過編輯<head> 標籤內部區段來調整 Swiper 的預設分頁
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<style>
:root {
--swiper-pagination-color: #000;
}
</style>
結果
結果,我們在 Webflow 網站上擁有了一個令人驚豔的滑動器
附註
一如既往,如果您喜歡 Swiper,請透過捐款或承諾來支持專案
- 在 Patreon 上:https://www.patreon.com/swiperjs
- 在 Open Collective 上:https://opencollective.com/swiper
並查看我們的進階專案
您的支持對我們意義重大!